方法二:使用 corona渲染全景图
1、在场景中创建相机
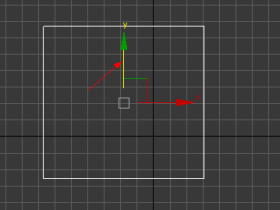
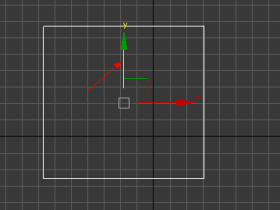
首先,我们进入“命令面板”-“创建”-“摄像机”-“目标”。选择“目标”后,让我们将自己定位在上方的“俯视”视图上,然后用左键单击我们想要观察者(摄像机)定位的位置,保持单击左键并用鼠标移动到该位置我们希望它位于观察点(目标)。文章源自设计学徒自学网-https://www.sx1c.com/36376.html
如果可以的话,我们将相机目标放置在场景之外,这样将来会更容易选择它,而不会干扰其他几何图形。文章源自设计学徒自学网-https://www.sx1c.com/36376.html
文章源自设计学徒自学网-https://www.sx1c.com/36376.html
让我们小心地将房间创建在场景的中心并具有足够的高度。文章源自设计学徒自学网-https://www.sx1c.com/36376.html
我们不会将相机放置在墙壁附近,否则全景图的主要部分将被墙壁占据,从而导致其效果丧失。文章源自设计学徒自学网-https://www.sx1c.com/36376.html
 文章源自设计学徒自学网-https://www.sx1c.com/36376.html
文章源自设计学徒自学网-https://www.sx1c.com/36376.html
2、设置全景图的比例:文章源自设计学徒自学网-https://www.sx1c.com/36376.html
创建房间后要做的第一件事是在渲染面板中设置比例,正如我们之前所说,比例必须为 2 比 1。文章源自设计学徒自学网-https://www.sx1c.com/36376.html
为此,我们需要使用右上角菜单栏中的按钮打开“渲染设置”窗帘。打开下拉菜单后,我们进入“输出大小”空间并输入宽度和高度值,以获得2 的图像纵横比(为此,宽度只需是高度的两倍)。 文章源自设计学徒自学网-https://www.sx1c.com/36376.html
文章源自设计学徒自学网-https://www.sx1c.com/36376.html
3、添加 Corona 相机模组:文章源自设计学徒自学网-https://www.sx1c.com/36376.html
现在让我们在 Corona 渲染相机中添加CoronaCameraMod 修改器。
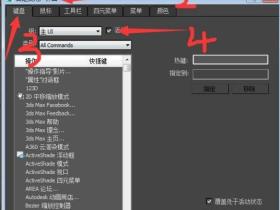
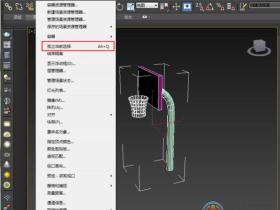
为此,我们必须选择房间并转到屏幕右侧的控制面板。到达此处后,我们必须单击右上角的箭头,打开“修改器列表”下拉列表,然后在“对象空间修改器”部分中选择“CoronaCameraMod”选项。

插入 CoronaCameraMod 修改器后,我们进入“相机投影”面板,该面板位于页面右侧出现的菜单的下部,单击“投影类型”部分并选中“覆盖” ”框,从旁边的下拉菜单中选择“球形”选项。

4、启动渲染:
现在我们所要做的就是启动渲染,注意保持中央相机所在的窗口处于活动状态,否则如果侧视图或顶视图处于活动状态,我们只会获得普通的侧视图或前视图,而没有任何球形概览。
我们单击“渲染设置”图标,然后单击“渲染”按钮来获取全景图。

我们等待计算完成我们设置的参数。结果,引擎将自动为我们提供展开的球形视图。

让我们通过输入所需格式的名称和类型来保存 Corona 渲染球形全景图。


将渲染好的全景图上传到全景平台,即可生成360度展示的效果图。
以上就是三种方法教你掌握3d Max全景图的全部图文教程,希望大家喜欢,请继续关注四五设计网。














评论