axure怎么制作计时间选择器效果?axure中想要制作一个自定义选择时间,该怎么制作时间选择器呢?下面我们就来看看详细的教程,需要的朋友可以参考下
 文章源自设计学徒自学网-https://www.sx1c.com/37547.html
文章源自设计学徒自学网-https://www.sx1c.com/37547.html
1、首先我们拖动一个矩形框,按自己需求设计样式,我这里设置悬停样式及选中样式为浅蓝色效果,可命名为选择时间框文章源自设计学徒自学网-https://www.sx1c.com/37547.html
 文章源自设计学徒自学网-https://www.sx1c.com/37547.html
文章源自设计学徒自学网-https://www.sx1c.com/37547.html
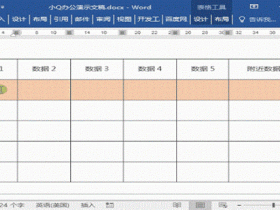
2、接着拖动一个矩形作为底部面板,然后拖动几个矩形作为时间数据,矩形的悬停效果也为浅蓝色。时间按需求设定,这里各15分钟一个时间。文章源自设计学徒自学网-https://www.sx1c.com/37547.html
 文章源自设计学徒自学网-https://www.sx1c.com/37547.html
文章源自设计学徒自学网-https://www.sx1c.com/37547.html
3、接着将时间组件的矩形组合,并转换为动态面板文章源自设计学徒自学网-https://www.sx1c.com/37547.html
 文章源自设计学徒自学网-https://www.sx1c.com/37547.html
文章源自设计学徒自学网-https://www.sx1c.com/37547.html
4、接着要实现选择时间时的滚动效果,选择动态面板然后右键选择滚动条-垂直滚动。文章源自设计学徒自学网-https://www.sx1c.com/37547.html
 文章源自设计学徒自学网-https://www.sx1c.com/37547.html
文章源自设计学徒自学网-https://www.sx1c.com/37547.html
5、以上基本效果设计好,接下来设计交互选中,逻辑主要如下:1、点击选择时间框,动态面板交替下拉推动显示、推动上拉隐藏2、选择时间,选择时间框获取到该选项数据,并且动态面板推动上拉隐藏。文章源自设计学徒自学网-https://www.sx1c.com/37547.html
1)我们将动态面板设置为隐藏。
2)第二步新建时间选择框的单击时交互事件,如下图,完成之后可点击预览看基本的交互效果。


3)双击进入动态面板,在每一个时间选项的矩形框,设计单击交互事件,即选中时时间选择框的文本值为当前时间选项的文本,如下图以8:15的为例设置为即可预览效果。


6、值得注意的是最好利用变量去设置文本,不然每个时间的文本你都需要自己输文字,所以利用变量的话其他时间的单击事件直接复制黏贴的话就好了。















评论